
各ブロックの非表示の役割と注意点
Webページを制作していると、制作途中の状態で一旦終了する場合など、
中途半端な状態で作業を止めなくてはいけない場合もあります。
公開していないWebページであれば、そのまま下書き保存して作業を終了できます。
しかし、公開しているWebページの記事を修正したり、追加したりする場合、
中途半端な状態で公開してしまうことになりかねません。
公開しているWebページでは、修正途中のブロックや追加内容を
完成していないブロックのみを非表示にすることで、完成してから表示させる方法があります。
この方法を使えば、Webページを一度シンプルな状態で完成させ公開し、
その後に、シンプルなWebページを洗練させていく(機能を追加する)という方法を取ることもできます。
更に、新しいアイデアが浮かび、とりあえず「段落」ブロックなどを使って
メモ書き的にブロックを挿入するという方法も可能です。
ただし 注意点があります。
この非表示の方法は、あくまでも Web ページ上で視覚的に表示されていないだけであって、
Webページのプログラム上(HTMLで表示した場合)では表示されています。
そのため、 個人情報に関することだったり、 IDやパスワードなど
漏れてはいけない重要な内容は、絶対にこの方法を使わないでください 。
そのような内容は、別の方法で管理して、
その理由を説明します。
下の画像は、「段落」ブロックを使って文字を入力しています。
このブロックの中には、「文章①」は表示に設定しています。
「文章②(重要な内容)」や「文章③(IDやパスワード「〇〇〇〇〇〇」)」は非表示に設定しています
(編集画面では、これらの文字が薄く表示)。
その下には、「枠線ボックス」ブロックを使って枠内に「目次」や「見出し①(リスト①)」など
文字を入力しています。

画像:編集画面の非表示状態
同じ内容のWebページ(プレビュー画面)では、下の画像のように、
「文章①」の次に「<目次>」部分が表示されていています。
その間あるはずの「文章②(重要な内容)」や「文章③(IDやパスワード「〇〇〇〇〇〇」)」は
非表示に設定されているめ、表示されていません。

画像:実際のWebページ上の表示(プレビュー画面)
次に、「コード表示」(プログラミングの表示)にすると、下の画像のようになります。
プログラミングによるコードが表示されていて、その途中には、「文章①」が表示されています。
非表示に設定していた「文章②(重要な内容)」や「文章③(IDやパスワード「〇〇〇〇〇〇」)」も
表示されています。その下は「枠線ボックス」ブロックの設定画面がプログラミングされている状態です。
GoogleChromeやMicrosoftEdgeなどでWebページを開くのですが、
このようなコード表示でWebページ開くことが可能です。
このコード表示の時に、非表示に設定していた内容が表示されます。

画像:プログラミングによるコードの表示
このように、プログラミングのコード表示の場合は、非表示設定であっても表示されます。
しつこのですが、個人情報に関することだったり、 IDやパスワードなど漏れてはいけない重要な内容は、
別の方法で管理して、絶対にこの方法を使わないでください 。
それでも、「非表示設定」は、公開しているWebページの記事を修正したり追加したりする場合には、
便利な機能なのです。Webページの制作を少しでも前進するためにも、活用してみて下さい。
各ブロックの非表示の編集画面
まず 非表示にしたいブロックを選択し(①)、
そのブロックが選択されているかを確認します(②)。
右側部分の「非表示設定」と表示されている右横に下向きの矢印ボタンがあるので、
下向き矢印ボタンをクリックすると非表示設定の編集画面が表示されます。
非表示設定の編集画面には、様々な 非表示の設定の仕方があります。
Webページ制作の初期段階では、基本的には一番上に表示されている「 非表示( 画面サイズ: all)」を使います。

画像:非表示設定の編集画面
下の画像は、「段落」ブロックを非表示に設定した状態です。
右側の「非表示設定」の「非表示(画面サイズ:all)」を選択しています。
Webページをプレビューしてみると、非表示に設定したブロックは画面上に表示されません。

画像:「非表示(画面サイズ:all)」を選択した編集画面
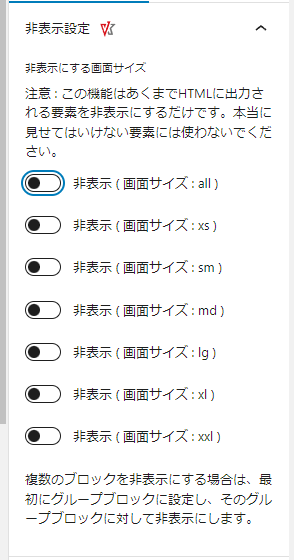
非表示の種類
Webページはパソコン・タブレット・スマートフォンなどさまざまな画面の大きさで表示されます。
その画面の大きさに応じて非表示を設定する場合に使います。
パソコンの画面では表示したいけど、スマートフォンの画面では非表示にするなどです。
でも、訪問してくれた閲覧者にWebページ全体を表示しないというのはもったいないので、
基本的には、「非表示(画面サイズ:all)」以外は使わないのかなと思います。

画像:非表示設定の種類
ちなみに「画面サイズ」の右横のアルファベット(xsやsmなど)はサイズの大きさを表しています。
非表示( 画面サイズ:xs)・・・extra small:画面サイズが「極小」の場合
非表示( 画面サイズ:sm)・・・small:画面サイズが「小」の場合
非表示( 画面サイズ:md)・・・medium:画面サイズが「中」の場合
非表示( 画面サイズ:lg)・・・large:画面サイズが「大」の場合
非表示( 画面サイズ:xl)・・・extra large:画面サイズが「極大」の場合
非表示( 画面サイズ:xxl)・・・extra extra large:画面サイズが「超巨大」の場合
と細かく設定することができます。
ここでは、ブロックの非表示の方法について解説しました。
公開した後のWebページを修正・追加し編集の途中段階でも、この機能を使えば表示されません。
完全で完璧なWebページにするまで時間がかかります。
それまでに部分部分で完成した場合は公開して、、この機能を使って公開後に修正・追加していきながら、
Webページを育てていくような感じで進めてもらえたらと思います。
最後まで、ご覧いただき、ありがとうございます。
