
「カラム」ブロックを挿入する
「カラム」ブロックは
Webページ上でどこに何を配置するのかをバランスよく決めるブロックです。
そういう意味ではWebページの設計図のような役割があります。
この「カラム」ブロックの中に、他のブロックを挿入することができます。
例えば、画像や説明文をどこに配置するのかといった、
Webページ全体のブロックの配置を先にイメージしておいて、
その配置に合うように「カラム」ブロックを並べていきます。
その後に、目的のブロックを各カラムの中に挿入して完成させていくという手順です。
この方法でWebページを制作していくと、作業効率がかなり上がります。
配置のイメージがついていたら、カラムブロックで配置図を作り、
あとはカラム内に「画像」ブロックや「段落」ブロックを入れて完成させるだけだからです。
ブロックの中にブロックを挿入し、さらにその中にブロックを挿入して・・・
といった配置で、まるでマトリョーシカ(あるいはbox in the box)のよう感じです。
早速ブロックを挿入してみましょう。
画面の左上にある「+」ボタンをクリックし、ブロックを選択する画面を開きます。
「検索」部分に「カラム」と入力してブロックを絞り込みます。
「カラム」というキーワードに関係するブロックが絞り込まれて、
「カラム」ブロックが表示されます。
「カラム」ブロックのアイコンをクリックして、編集画面に挿入します。

画像:「カラム」ブロックを選択・挿入する
「カラム」ブロックが挿入されると、
「開始時のパターンを選択します」の下にカラムの種類が表示され、
この中から目的のカラムの種類をクリックします。
今回は「50/50」を選択します。

画像:「カラム」ブロックの最初の設定画面(カラムの種類を選択)
「カラム」ブロックを設定する時に覚えていただきたいのが、
設定する対象が、「カラム」ブロック全体を設定する場合と、
「カラム」ブロック内のカラム自体を編集する場合に分けられます。
そのため、設定する場合、どちらを選択されているかを、右上の表示内容で確認してください。
この2つの設定方法のうち、下の画像は「カラム」ブロック内のカラム自体を設定する画面です。

画像:「カラム」ブロック内のカラム自体を設定する画面
下の画像は「カラム」ブロックそのものを設定する画面です。

画像:「カラム」ブロックの設定画面
「カラム」ブロックに他のブロックを挿入
ここでは、基本ブロックで説明した
「段落」ブロック、「リスト」ブロック、「画像」ブロックの3つのブロックを使って、
「施工前」と「施工後」の比較画像について制作してみたいと思います。
まずは、左側のカラムに「画像」ブロックを挿入します。
次に、右側のカラムに「段落」ブロックと「リスト」ブロックを挿入します。
この操作を「施工前」と「施工後」について、上下に分けて配置していきます。
左右にあるカラムの内、左側のカラム自体をクリックして選択します。
このカラム内にある「+」ボタンをクリックすると、挿入するブロックを選択する画面が表示されます。
「検索」の部分に「画像」と入力すると、ブロックが絞り込まれ、「画像」ブロックが表示されます。
「画像」ブロックのアイコンをクリックして、編集画面に挿入します。

画像:カラム自体に「画像」ブロックを挿入する
下の画像は、カラム自体に「画像」ブロックを挿入した状態です。
カラム内に挿入されているのは「画像」ブロックです。
「画像」ブロックの操作方法と同じように操作できます。

画像:カラム自体に「画像」ブロックが挿入された画面
「画像」ブロックの操作方法については、こちらで詳しく解説していますので、
よろしければ参考にしてみてください。
次は、右側のカラムに画像の説明文として、「段落」ブロックを設置します。
左右のカラムの内、次は右側のカラム自体をクリックして、右側のカラムを選択します。
このカラム内にある「+」ボタンをクリックすると、挿入するブロックを選択する画面が表示されます。
「検索」部分に「段落」と入力すると、ブロックが絞り込まれ「段落」ブロックが表示されます。
「段落」ブロックのアイコンをクリックして編集画面に挿入します。
「段落」ブロックはよく使用するので、選択画面の上位に表示されている場合は、
そのまま「段落」ブロックのアイコンをクリックして、編集画面に挿入してください。

画像:カラム自体に「段落」ブロックを挿入する
下の画像は、カラム自体に「段落」ブロックを挿入した状態です。
カラム内に挿入されているのは「段落」ブロックなので、
「段落」ブロックの操作方法と同じになります。

画像:カラム自体に「段落」ブロックが挿入された画面
「段落」ブロックの操作方法については、こちらで詳しく解説していますので、
よろしければ参考にしてみてください。
「段落」ブロックには「施工前」の文字を入力し、キーボード操作で「Enter」を押すと、
新しい「段落」ブロックが挿入されます。
このブロックを「リスト」ブロックに変更し配置します。
「リスト」ブロックを挿入するため、
「施工前」と入力した「段落」ブロックの下にある「+」ボタンをクリックします。
するとブロックを選択する画面が表示され、「検索」部分に「リスト」と入力します。
ブロックが絞り込まれ「リスト」ブロックが表示されます。
「リスト」ブロックのアイコンをクリックして編集画面に挿入します。

画像:カラム内の「段落」ブロックの下に、「リスト」ブロックを挿入
下の画像は、「リスト」ブロックが「段落」ブロックの下に挿入された状態です。
画面右上の表示を見てみると、「リスト」ブロックが選択されていることがわかります。

画像:右側のカラム内に「リスト」ブロックが挿入された画面
「リスト」ブロックの操作方法については、こちらで詳しく解説していますので、
よろしければ参考にしてみてください。
カラム自体の中に、
基本ブロックで解説した「段落」ブロック、「リスト」ブロック、「画像」ブロックなどを、
このようにして配置・挿入することができます。
ブロックを挿入する際には、必ずカラムの一つを選択して、その中に入れてください。
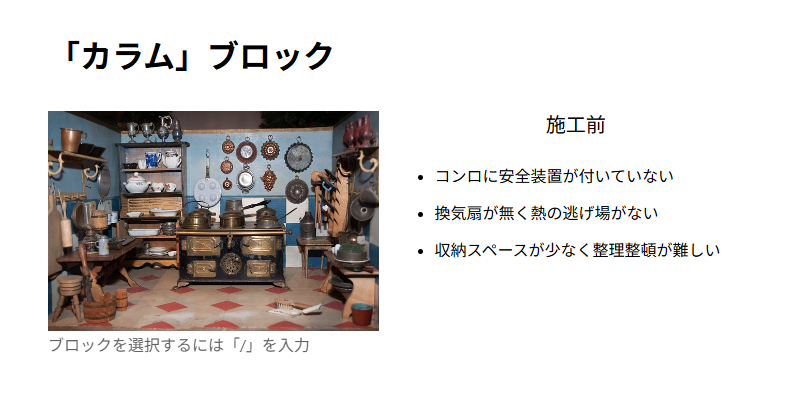
「施工前」の状態を「カラム」ブロックを使って各ブロックを配置してみました。
(写真などはあくまでも参考です)

画像:「カラム」ブロックを使って各ブロックを配置
同様の方法で、「施工後」の説明を「カラム」ブロックを使って作ります。
左側には画像を挿入し、右側には改善した内容を「リスト」ブロックで表示させました。
ちょっとアクセントをつけたかったので、「施工前」「施工後」の「段落」ブロックには、
青色の背景をつけました。

画像:「カラム」ブロックを使って2つの事例を比較
「カラム」ブロックを編集する(カラムの数・背景の色)
上の説明の例では、カラムの数を2つに設定しました。
カラムの数を変更したい場合は、「カラム」ブロックを選択し、
歯車マークの設定画面で変更することができます。
「設定」部分の「カラム」部分には2つのカラムを設定しているので、
「2」と表示している部分を「3」(カラムを3つにする)や「4」(カラムを4つにする)に
変更してカラムを変更できます。

画像:カラムの数を変更する設定画面
仮に、カラム数を「2」から「3」に変更すると、カラムが右側に追加されます。
このように追加する場合は、右側にカラムが配置されていきます。
下の画像はカラムの数を「3」に変更した場合のカラムが配置される例です。

画像:仮にカラムの数を「2」から「3」に変更した場合の画像
「カラム」ブロックの背景色を変更する場合は、
まず「カラム」ブロックを選択し、次に「色」の部分の「背景」をクリックします。
そうすると色の編集画面が開くので、デフォルトに色がある場合はクリックして選択します。
デフォルトに色がない場合は、格子柄の部分をクリックし、
さらに細かい色を選択する画面が開きます。
この中で「〇」がついている部分を、マウスで移動させて色を選択します。
下の画像は、デフォルトにない色で「#C3D3F1」を選択して、色を背景色に設定しています。

画像:「カラム」ブロックの背景を設定
「カラム」ブロックを編集する(パティング・枠線と角丸)
「カラム」ブロックに額縁のような外枠を設定できます。
この外枠は「パディング」の部分で設定します。
上下の外枠を設定する場合は、「パディング」の下の設定画面で行います。
左右の外枠を設定する場合は、さらにその下の設定画面で行います。
下の画像は、上下左右の「パディング」を「3」で設定しています。
「カラム」ブロックの外側に、額縁のような形で全体に枠が設定されています。

画像:「パディング」による外枠の設定
「カラム」ブロックの外枠に枠線を設定してみます。
「枠線」の設定部分にある「〇」部分をクリックすると、
枠線の色を設定することができます。
その隣の「px」の前の部分に数字を入力するか、横棒バーを移動させて、
枠線の太さを調整することができます。
更に、「カラム」ブロックの四隅角部分に丸みを付けることができます。
「角丸」の部分の「px」の前に数字を入れるか、
横オーバーを移動させてで角の丸みの大きさを調整します
下の画像では、「枠線」を青色に変更し、「角丸」を20px(ピクセル)に設定しています。

画像:「カラム」ブロックに「枠線」と「角丸」を設定
これまでの操作を、全て設定して、プレビューで表示してみると、
下のようなWebページの表示になります。

画像:Webページ上での表示例
「カラム」ブロックは、Webページ全体の各ブロックを、
どのように配置するかを決める配置図であり設計図です。
様々なブロックがあるのですが、その中でも、かなり応用が効くブロックになります。
応用範囲が広いので、工夫次第ではオリジナルのWebページが十分に作れます。
ぜひチャレンジしてみてください。
最後までご覧いただきありがとうございます。



