
「リスト」ブロックの目的と効果
「吹き出し」ブロックを使って、
「リスト」ブロックがWebページ上でどのような役割を担うのかを、会話形式で始めてみます。

Webページの最上位画面に
目次や箇条書きが表示されているページが多いのですが、
なぜですか?

せっかく訪問してもらったWebページが、
どんな内容か全体を理解してもらうためだよ。
目的のWebページじゃなかったら、
すぐに別のWebページを探しにいくでしょ?

なるほど・・・確かに・・・
調べたいコトを検索して、
探していたページかどうかを判断するなら、
最初の画面に表示された部分に
Webページの記事内容が簡潔にまとめられていた方が
見ている人にとって親切ですね。

そうなんだ。
だから、Webページの最上位部分に、
簡単にまとめた内容を
「リスト」ブロックで箇条書きにして
読み手に分かりやすく表示させるんだよ。
「リスト」ブロックは、目次によく使います。
Webページの最上部に、記事内容の表題をまとめたりして、
Webページに何が記載されているかを表示します。
モニターの画面の最初に表示される部分で、非常に重要な部分です。
探しているWebページでなければ、せっかく訪問してもらったのに、
すぐに別のWebページに移動してしまうからです。
この最初の表示画面にWebページの記事内容の章立てを記載することで、
どのような内容のWebページなのかを閲覧者に把握してもらう必要があります。
そこで、Webページの記事内容を簡潔にまとめた章立てや表題などを表示することで、
閲覧者に記事内容の全体を把握してもらうために有効です。
ブロックの挿入方法については、こちらを参考にしてください。
「リスト」ブロックのスタイルの種類
ブロックの挿入をし、検索に「リスト」と入力すると、「リスト」ブロックが表示されるので、
「リスト」をクリックする。初期設定の状態では、「・」で表示されています。

画像:リストブロックを挿入した状態
この「リスト」ブロックには、リストの最初の「・」を他の装飾に変更が可能です。
装飾を変更する場合、「リスト」部分の各単体のブロックをクリックすると変更はできません。
「リスト」ブロック全体を指定しないといけません。
ちょっとしたコツですが、画面上の最初の「リスト」ブロックの一つ上をクリックし、
キーボード操作で「↓」を押すと下のような「リスト」ブロックの全体を選択した状態になります。

画像:リスト全体を範囲指定された状態
リストの装飾には、上記の画像では「デフォルト」で設定されています。
そのほかに11種類の装飾が用意されています。その装飾の種類をそれぞれ表示してみます。

<デフォルト>

<三角>

<チェック(四角)>

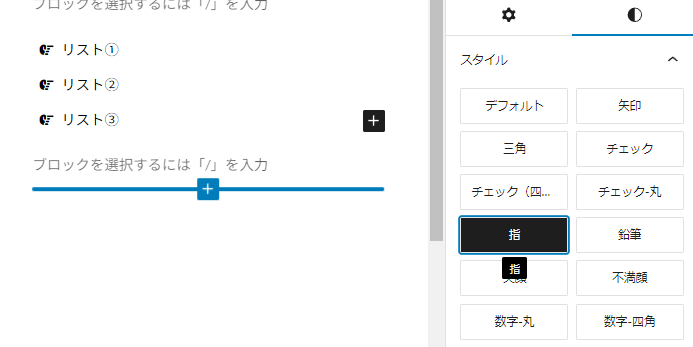
<指>

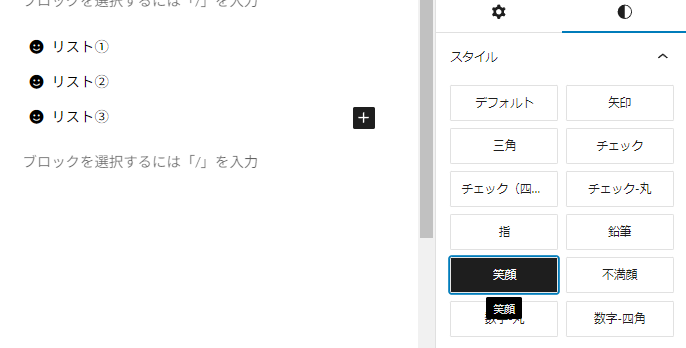
<笑顔>

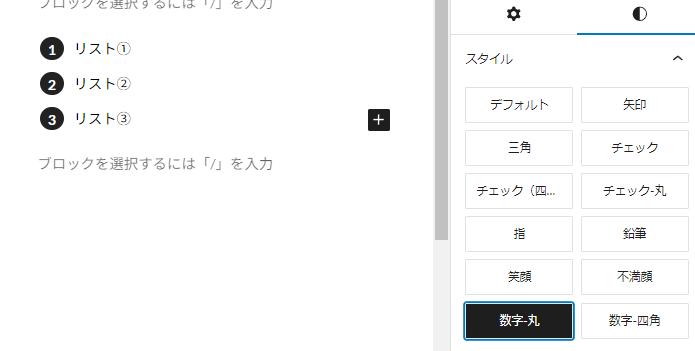
<数字-丸>

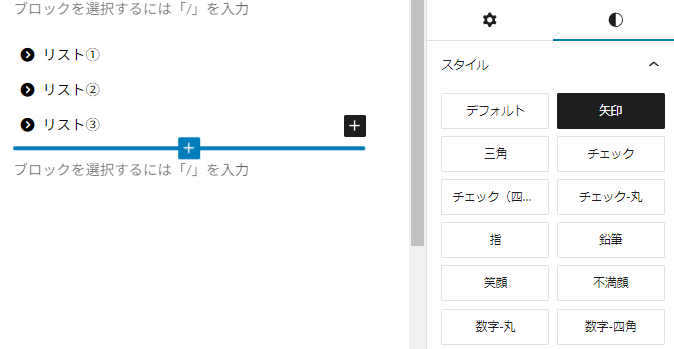
<矢印>

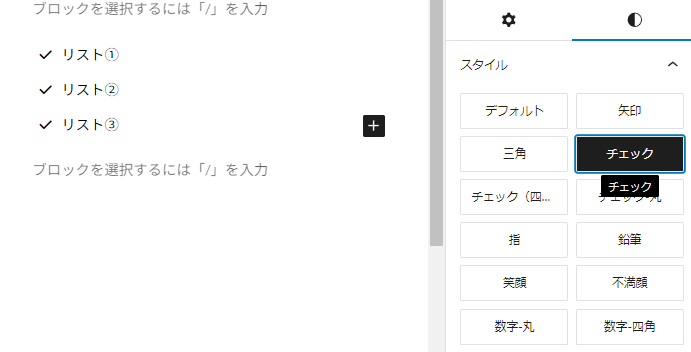
<チェック>

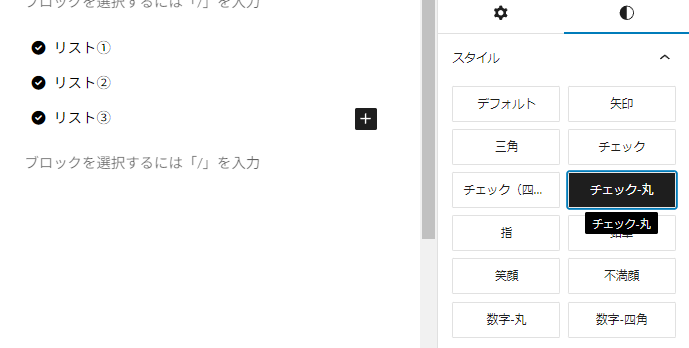
<チェック丸>

<鉛筆>

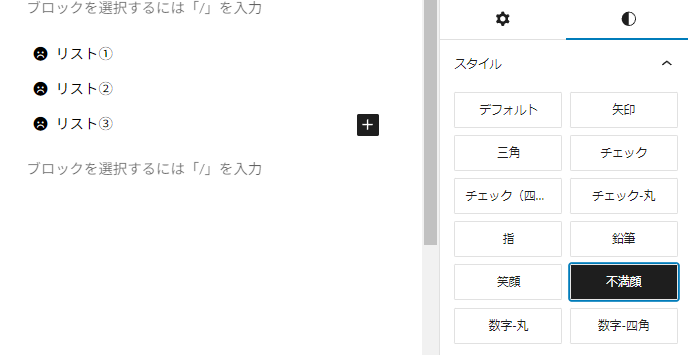
<不満顔>

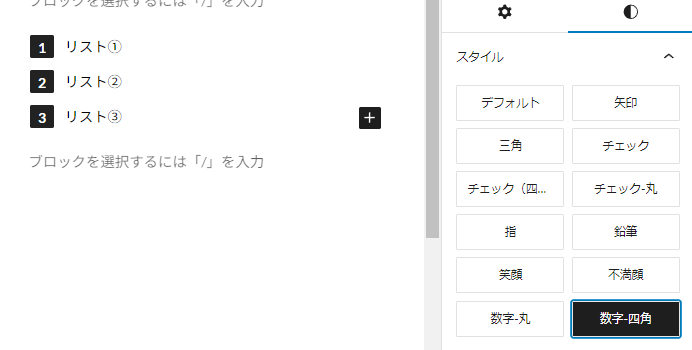
<数字-四角>
画像:「リスト」ブロックの装飾の種類
「リスト」ブロックの文字・背景に色を付ける
「リスト」全体の背景に色をつけて、リストを目立たせることもできます。
また、編集部分の「色」のところにある「テキスト」で文字の色を変更できます。

画像:リストの文字・背景に色を付ける部分
試しに、文字を白色に変更し、背景を青色に変更した状態が下の画像になります。

画像:テキストを白色、背景を青色に変更した状態
「リスト」ブロックの使い方について解説しました。いかがだったでしょうか?
Webページを制作する場合、「リスト」ブロックは頻繁に使用します。
Webページの記事内容を箇条書きで、分かりやすくします。
ちょうど、書籍の目次のような役割です。
設定方法や表示方法も色々な機能があるので、
見せ方や工夫次第で独自の方法をぜひ見つけてもらえたらと思います。
最後まで、ご覧いただき、ありがとうございました。

