
「ギャラリー」ブロックを使う準備
「ギャラリー」ブロックはその名の通り。画廊のギャラリーのように画像を複数枚表示する方法です。複数枚表示された画像をクリックすると、その画像だけが画面上に大きく浮き出して表示され、画像を効果的に見せる方法です。まず、この大きくフワッと浮き出してくる効果をキレイに見せるために、「WP jQuery Lightbox」というプラグインをインストールします。このプラグインを絶対インストールしなければいけないわけではありません。より効果的に見せるためのプラグインになりますので、必要なければこの部分は飛ばしてください。また、WordPressに標準装備されている表示方法を一度確認したい場合も、この部分を飛ばしてもかまいません。
プラグイン「WP jQuery Lightbox」をインストールするには、まず、ダッシュボードの「プラグイン」をクリックし、「新規プラグインを追加」をクリックします。

画像:プラグインの画面
次に、プラグインの追加画面になり、「キーワード」の横にある「プラグインの検索」の部分に「WP jQuery Lightbox」と入力します。すると、プラグインが絞り込まれ「WP jQuery Lightbox」が表示されます。作者は「PandaboxWP」です。このプラグインの「今すぐインストール」をクリックします。

画像:プラグインを追加する画面
インストールが完了すると、「今すぐインストール」から「Activate」(有効化のボタン)にかわるので、この「Activate」をクリックします。プラグインが有効化されます。

画像:プラグイン「WP jQuery Lightbox」が有効化された画面
インストール済か確認します。「インストール済プラグイン」の画面を開き、「WP jQuery Lightbox」を探してみて下さい。この時インストールしているプラグインの名前が「WP Lightbox」となっていますが、作者が「PandaboxWP」となっていればインストールが完了しています。

画像:プラグインがインストールされているか確認
「ギャラリー」ブロックの挿入
「ギャラリー」ブロックを早速挿入してみましょう。
ダッシュボードの左上の「+」ボタンをクリックして、ブロックを選択(検索)する画面に入ります。
「検索」部分に「ギャラリー」と入力するとブロックが絞り込まれ、
「ギャラリー」ブロック(アイコン)が表示されます。
このアイコンをクリックして、編集画面に「ギャラリー」ブロックを挿入します。

画像:「ギャラリー」ブロックの検索とアイコンの画面
ブロックの挿入方法については、こちらで詳しく解説しておりますので、
ご参考にしてみてください。
下の画像は、「ギャラリー」ブロックが挿入された状態です。
「ギャラリー」ブロックを選択している状態や右側にある設定画面などを確認してみてください。

画像:「ギャラリー」ブロックが挿入された状態
「ギャラリー」ブロックに画像を選択と並び替え
「ギャラリー」ブロックに画像を複数選択するのですが、
保存している画像を「メディアライブラリ」から選択する操作について解説します。
「ギャラリー」ブロックをクリックして、ブロック内の「画像を選択」をクリックし、
「メディアライブラリ」をクリックします。

画像:「ギャラリー」ブロックで「メディアライブラリ」を開く操作
すると、「メディアライブラリ」が表示され、挿入したい画像を選択します。
画像が選択されると画像の右上に「✓(チェックマーク)」が付きます。
今回は動物の画像を10枚挿入します。
選択したら、右下にある「ギャラリーを作成」のボタンをクリックします。
ちなみに、選択された画像は「メディアライブラリ」の下部分に、
画像枚数と選択した画像が小さく表示されます。

画像:「メディアライブラリ」で画像を選択する画面
一旦「ギャラリーをを作成」ボタンをクリックすると、「ギャラリーを編集」の画面が表示されます。
この画面では、画像下にキャプションを付けたり(名前を付ける)、
画像をドラッグして表示する順番を変更できます。
順番に関しては、他の設定画面でも変更できますので、この時点では仮決定で大丈夫です。
画像の「キャプション」や順番(または仮順番)を決定したら「ギャラリーを挿入」をクリックします。

画像:選択した画像のキャプションや順番を決定する
「ギャラリーを編集」の「ギャラリーを挿入」ボタンをクリックすると、
ダッシュボードの「ギャラリー」ブロックの中に画像が挿入されます。
挿入された画像は、編集画面で縦横の大きさを自動調整して表示してくれます。

画像:「ギャラリー」ブロック内に画像が挿入(表示は自動調整されている)
「ギャラリー」ブロックに挿入してからも、画像の順番を変更できます。
順番を変更したい画像をクリックして、画面上部の「<」または「>」のボタンをクリックして、
左右上下に移動させます。
ここで気を付けたいのは、選択しているのは挿入された画像であって、
「ギャラリー」ブロックではないということです。
右側の上部には「画像」と表示されていて、「ギャラリー」ブロックではないことが分かります。
順番を変更しても、表示は自動調整されますので、わざわざ細かく調整する必要がないので、
非常に便利です。

画像:「ギャラリー」ブロックに挿入された画像の順番を変更
「メディアライブラリ」に保存している画像を選択する操作方法でしたが、
「メディアライブラリ」に保存していない新しく画像を挿入する方法を解説します。
この操作は、「画像」ブロックと同じです。
挿入したい画像が保存されているフォルダを開いて、
画像をマウスで選択して「ギャラリー」ブロックの上でドラッグしてドロップします。

画像:パソコンのフォルダから「ギャラリー」ブロックにドラッグしてドロップ
画像が「ギャラリー」ブロックに挿入されたら、
「ギャラリーを作成」する操作や「ギャラリーを編集」する操作が省略され、
「ギャラリー」ブロック上に画像が挿入され、順番などを設定する画面になります。
「メディアライブラリ」に保存していなくて、新しい画像を挿入する場合は、この方法が操作が早いです。
「ギャラリー」ブロックの並びの数を設定
画像が挿入し自動調整されると、横に3つに並んでいたり、1つに並んでいます。
この3つの並びを2つや4つに並べる数を変更する操作を解説します。
右側の設定画面の「カラム」で数を変更するのですが、
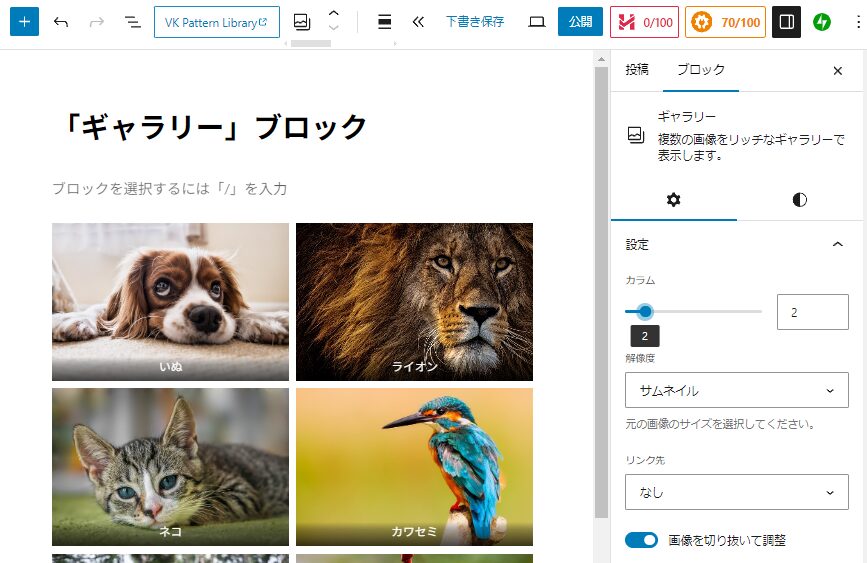
下の画像では「3」を選択しているので3つに並んでいます。
この「3」の部分を、2つ並びにしたい場合は「2」に変更し、
4つ並びにしたい場合は「4」に変更します。
変更すると画像が自動調整されるので大きさも変更されます。

画像:並べる画像の数を変更する設定画面
同じ画像と枚数で、「カラム」を「2」にした場合、
下の画像のように、画面の幅の関係で画像が大きく表示されます。

画像:「カラム」の設定を「2」にした場合
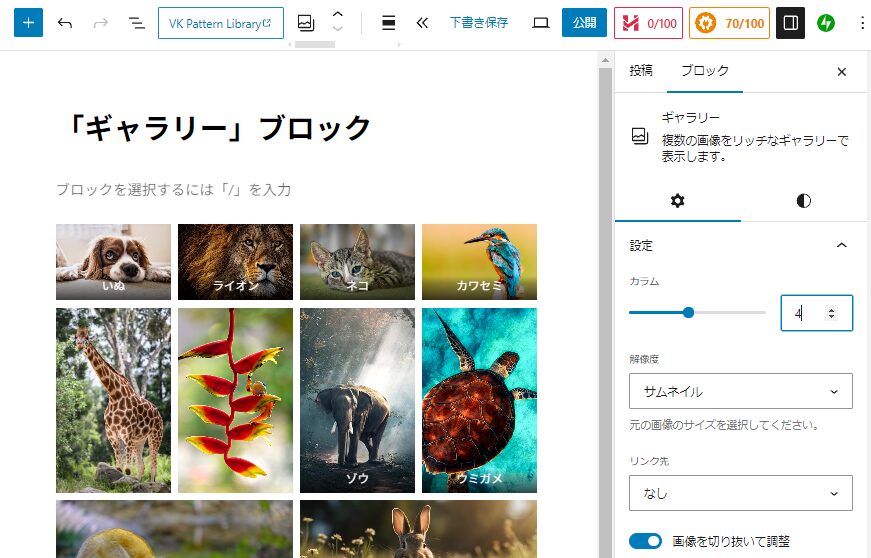
同じように、「カラム」を「4」にした場合、
下の画像のように、画面の幅の関係で画像が大きく表示されます。

画像:「カラム」の設定を「4」にした場合
「カラム」の数で、並ぶ枚数を変更するのでが、
このように自動調整されるので画像が大きくなったり小さくなったりします。
また、枚数次第で、一番下の列の画像枚数も自動調整されます。
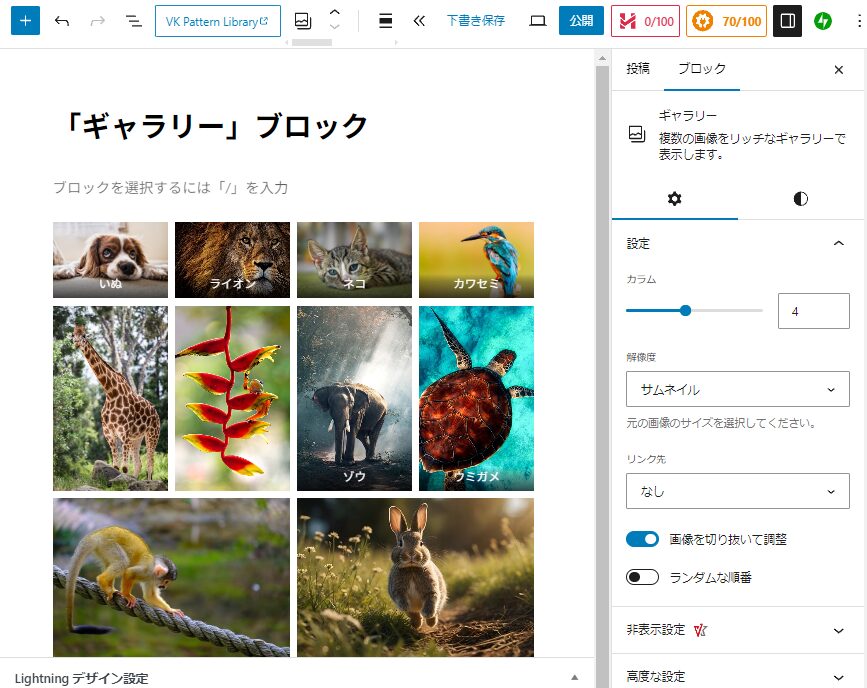
下の画像は、「カラム」の数を「4」に設定しているのですが、
10枚の画像をギャラリーにしているので、最後の2枚は2つ並びになっています。

画像:画像の枚数と「カラム」の自動調整
「ギャラリー」ブロックの背景・パティングの設定
「背景」の設定方法です。
画像がならんでいる「ギャラリー」ブロックの背景を設定するのですが、
単に「背景」だけを変更しても味気ないものになります。
そこで、「ギャラリー」ブロック全体に額縁のような外枠を設定する機能が「パディング」です。
外枠を設定すると全体のバランスが整えられて、画像が見えやすくなります。
「背景」の設定は、「見出し」ブロックや「リスト」ブロックで操作した方法と同じように行います。
画像をクリックして「画像」ブロックを選択するのではなく、「ギャラリー」ブロックを選択します。
そのため、右側の設定画面で「ギャラリー」ブロックが表示されているか確認してみてください。
同じ右側の設定画面の「色」の部分に「背景」のボタンがあり、「背景」をクリックすると
、色を選択する設定画面が表示され、この中から色を選びます。
この色の設定画面は、他のブロックと同じような操作方法です。
「単色」だけでなく「グラデーション」も用意されています。
下の画像では、「背景」をクレーに選択していて、各画像の間がグレーに変更されているのが分かります。

画像:「背景」をグレーに選択した画面
「背景」だけを選択すると、額縁のような外枠が設定されていません。
この外枠を設定する部分は、「サイズ」の部分の「パディング」で操作します。
「ギャラリー」ブロックを選択したら、
外枠の上下部分を設定するのが、上のパディング設定部分になります。
外枠の左右部分を設定するのが、下のパディング設定部分になります。
下の画像は、上下・左右のパディングを「2」に設定しています。
画像の間隔と外枠の間隔のバランスよく配置すると、
複数枚の画像が一つのカタマリのように見え、見栄えがよくなります。

画像:「パディング」を設定する画面
「ギャラリー」ブロックは、複数枚の画像を一気に表示するのに便利です。
自動車の販売は、同じ自動車の外装・内装を連続して写真を撮り複数枚を同時に表示するので、
このような場合に向いています。
イベントの写真も、その状況を表現するため多数の写真を一度に表示することができます。
アイデア次第で、他の表示方法もありますので、画像の表示方法の一つとして習得してみてください。
最後まで、ご覧いただき、ありがとうございました。

