
「見出し」ブロックの大きさ
「見出し」ブロックの大きさは、初期設定では「H2」という大きさで設定されています。
この「H2」を、「H1」(大きい見出し)から「H6」(小さい見出し)の間で、
「見出し」ブロックの大きさを変更できます。
同じWebページ上の記事内容に表題や区切りを持たせたいときに、
大きさを変更して「見出し」ブロックの大きさを使います。
「見出し」ブロックの挿入方法については、「ブロックの挿入方法」に詳しく解説していますので、
こちらを参考にしてみて下さい。

画像:「見出し」ブロックの大きさを変更する画面
同じ編集画面上で、「見出し」という同じ文字を使って「H1」から「H6」までを並べて比較してみます。
それぞれの大きさの違いを確認してみてください。
標準で使う場合は「H2」を推奨していますが、Webページ全体のバランスを考えて、
読み手に分かりやすいのであれば、独自の大きさに設定しても構いません。
先ずは、読み手に分かりやすいWebページが優先です。

画像:「H1」から「H6」までの大きさの比較
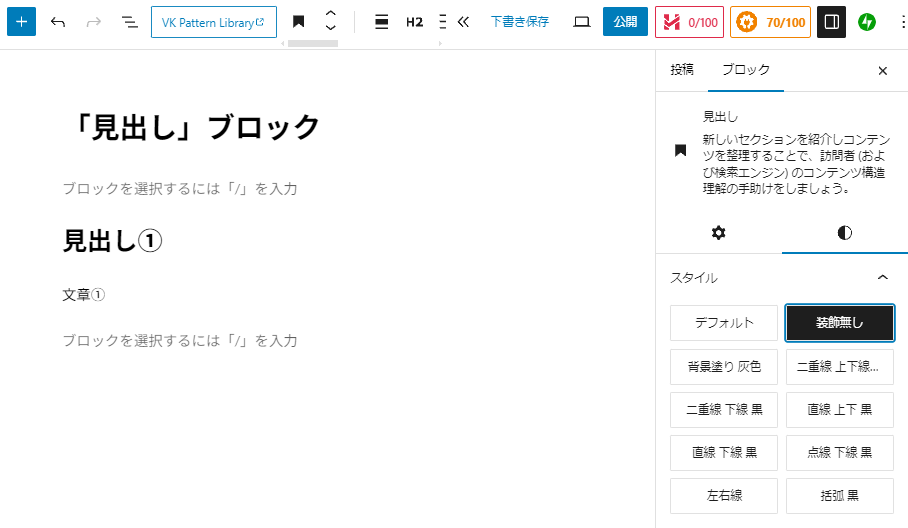
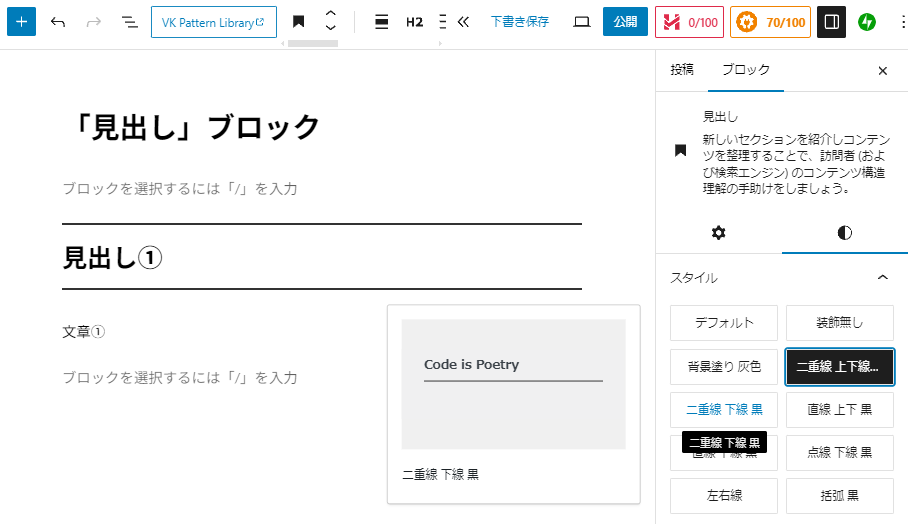
「見出し」ブロックのスタイルの種類
「見出し」ブロックには「スタイル」(見出しの形状)が用意されています。
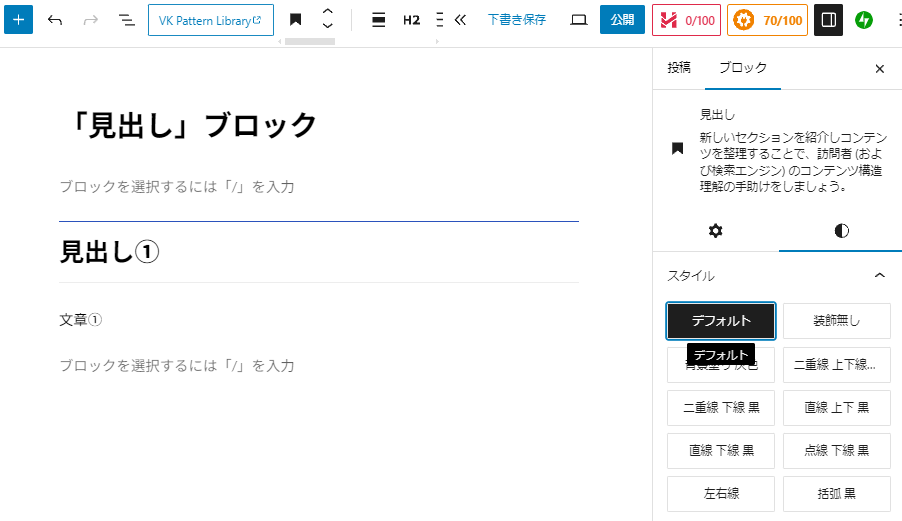
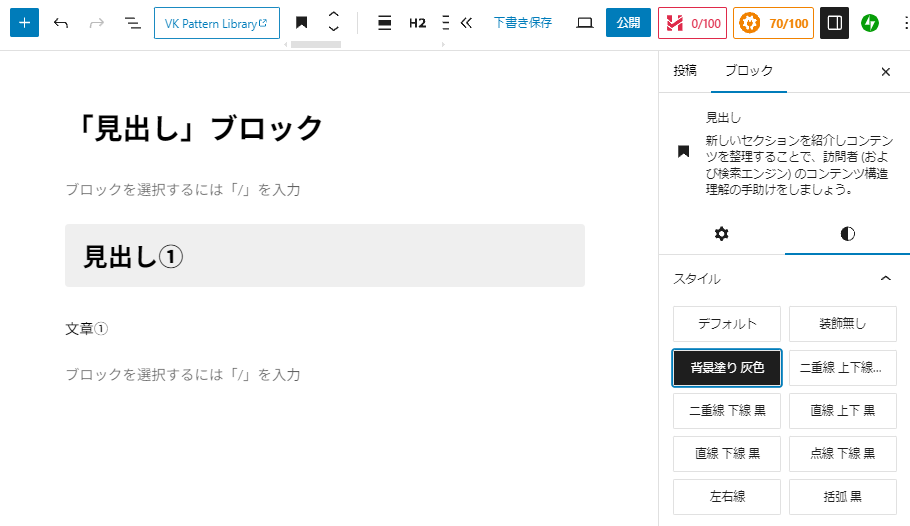
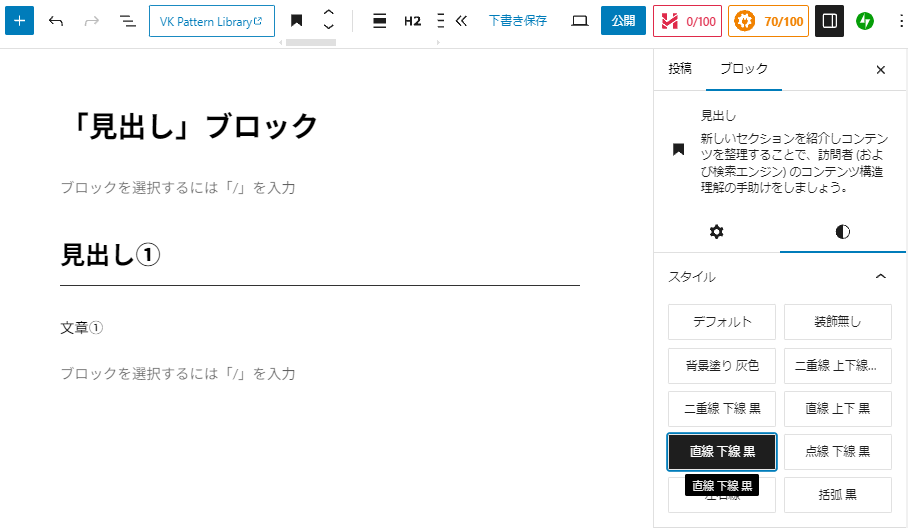
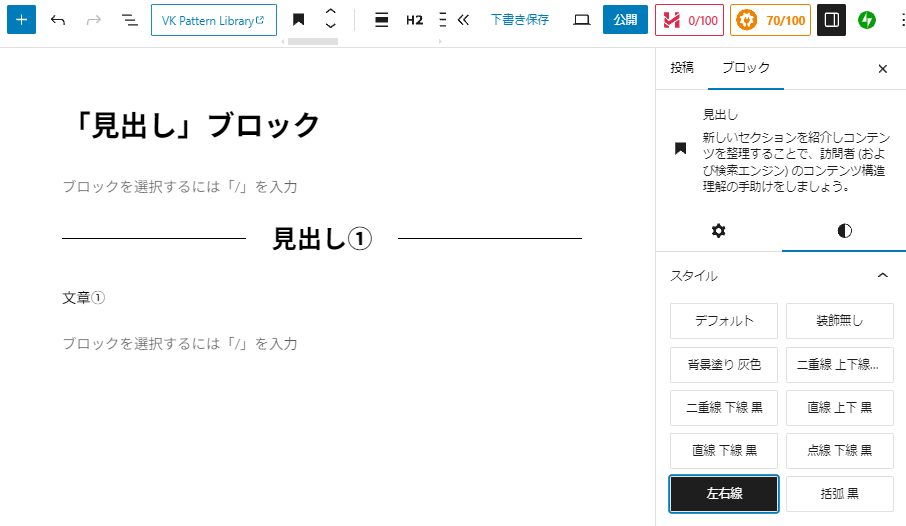
下の画像は、スタイルの種類別に同じ見出しを比較するために同じ文字(見出し①)で、
それぞれ表示していますので、ご参考にしてみてください。

<デフォルト>

<背景塗り 灰色>

<二重線 下線 黒>

<直線 下線 黒>

<左右線>

<装飾無し>

<二重線 上下線 黒>

<直線 上下 黒>

<点線 下線 黒>

<括弧 黒>
画像:「見出し」ブロックのスタイルの種類
「見出し」ブロックのテキストと背景の色
「見出し」ブロックは、見出しの文字(テキスト)や見出し全体(背景)の色を変更できます。
「見出し」ブロックの色を設定するところは、右側の設定画面の「色」の部分です。
「テキスト」(入力された文字)と「背景」(「見出し」ブロック全体)で色の選択ができます。

画像:「見出し」ブロックの色を設定する画面
まずは、「テキスト」の色を変更する手順について解説します。
「テキスト」をクリックすると、色を選択する画面が表示されます。
この色の選択は、他のブロックと同じように操作して色を選択します。
「デフォルト」部分にはじめから色が表示されています。
もしこの中に設定したい色が無い場合は、
「色が選択されていません」の上部にある格子模様をクリックして、
設定したい色を探すことができます。

画像:色を選択する画面が表示されている状態
格子模様の部分をクリックする(①)と色を探す四角の画面が表示されます(②)。
この四角の中の画面の色は、下のカラーバーの「〇」部分を左右に移動させて
四角の画面全体の色を変更(③)できます。
さまざまな色を試してみて、「見出し」ブロックの色を見つけてみて下さい。

画像:設定したい色を探すための画面
「テキスト」(文字)の色の変更について解説しましたが、
「背景」(「見出し」ブロック全体)の色の変更も同じ操作をします。
「色」部分の「背景」をクリックした後は、同じ操作手順です。
「見出し」ブロックの「背景」の色を変更すると、
Webページ全体の雰囲気や印象が変わってきます。
いろんな色で試してみて、雰囲気や印象を確認してみて下さい。
「見出し」ブロックの文字の太さ
「見出し」ブロックの文字の太さ(「外観」)を変更するのも、右側の設定画面で行います。
下の方にある「タイポグラフィ」の横にある3点マークをクリックします。
すると「タイポグラフィ」の設定画面が表示され、リストの中の「外観」をクリックし、
「外観」の設定画面が新しく表示されます。
また、最初から「外観」が表示されている場合は、
この「外観」を変更して文字の太さ(「外観」)を設定します。

画像:文字の太さを変更する設定画面
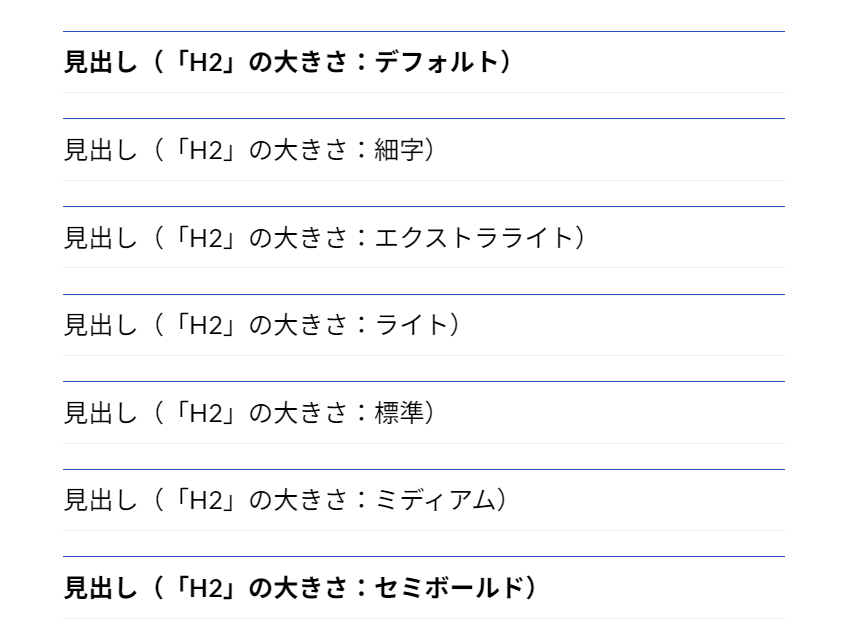
文字の太さを設定する「外観」の画面が表示されると、
「外観」の初期設定は「デフォルト」となっています。
この「外観」をクリックして、細字や標準などに変更します。
下の画像に、同じ文言で、「外観」の種類だけを変更した場合を表示しています。
「外観」の違いを参考にしてみてください。
(画像にすると、違いがわかりにくいですが・・・)

画像:「見出し」ブロックの「外観」種類
「見出し」ブロックも「段落」ブロックや「画像」ブロックと同様に、よく使われるブロックです。
背景や文字の色を変更して、オリジナルのWebページを作成してみて下さい。
最後まで、ご覧いただき、ありがとうございました。

