
「メディアとテキスト」ブロックを挿入する
「メディアとテキスト」ブロックは、画像と文字をセットで表示する場合に使います。
左側に画像(メディア)を設定し、右側に画像の説明内容(テキスト)を配置して、
説明内容をより読み手に分かりやすくします。
「百聞は一見に如かず」で画像(写真やイメージ画)を活用できるブロックです。
先ずは、「メディアとテキスト」ブロックの挿入方法について解説します。
ブロックの挿入するために、左上部の「+」ボタンをクリックして、ブロックを選択する画面を開きます。
次に、「検索」部分に「メディアとテキスト」と入力すると、
ブロックが絞り込まれ「メディアとテキスト」ブロックが表示されます。
「メディアとテキスト」ブロックのアイコンをクリックして、ブロックを編集画面に挿入します。

画像:「メディアとテキスト」ブロックを挿入する画面
「メディアとテキスト」ブロックのアイコンを確認してください。
各ブロックはアイコンで表示されるので、
よく使うブロックはアイコンで覚えておくと、すぐに挿入したいブロックがみつかります。
また、ブロックの挿入方法はいくつかありますので、こちらの記事を参考にしてみてください。
「メディアとテキスト」ブロックは、
初期設定では、左側に「メディアエリア」(画像を設定する部分)、
右側に「コンテンツ」(説明文などの文字を設定する部分)で挿入されます。

画像:「メディアとテキスト」ブロックの初期設定の画面
「メディアとテキスト」ブロックに画像を設定する
はじめに、挿入したい画像が、
「メディアライブラリ」に保存している場合の画像の挿入方法について解説します。
この挿入方法は、すでに、「メディアライブラリ」に挿入したい画像が保存している場合です。
「メディアエリア」の中に「メディアを選択」ボタンをクリックして、選択画面を表示させます。
リストの一覧から「メディアライブラリ」ボタンをクリックして、「メディアライブラリ」を開きます。

画像:「メディアとテキスト」ブロックで「メディアライブラリ」を開く
「メディアライブラリ」の画面を開いて、挿入する画像画像を選択し、
右下部にある「選択」ボタンをクリックすると、
「メディアとテキスト」ブロックの「メディアエリア」に画像が挿入されます。

画像:「メディアエリア」に挿入したい画像を選択
下の画像は、「メディアライブラリ」から画像が挿入された編集画面です。
「メディアとテキスト」ブロックの、右側には挿入された画像が表示され、
左側には、画像の文章を入力できるエリアがあります。

画像:編集画面に「メディアとテキスト」ブロックが挿入された画面
次に、挿入したい画像が、パソコンのフォルダに保存している場合の
画像の挿入方法について解説します。
画像を各ブロックに挿入する方法は、「画像」ブロックで操作する方法と同じになります。
パソコンで画像が保存されているフォルダを開き、
画像をマウスでクリックした状態(ドラッグ)で、
そのまま「メディアエリア」まで持っていきクリックを離します(ドロップ)。
「メディアエリア」は、画像が挿入できる状態になると、
「ファイルをドロップしてアップロード」と表示され色が変わります。
下の画像では、ダウンロードのフォルダ内にある「浴槽:メディアとテキスト」の画像を
選択して挿入しています。

画像:フォルダ内の画像を直接「メディアエリア」に挿入する
下の画像は、フォルダ内から画像(「浴槽:メッディアとテキスト」という名前)を
挿入した状態です。この画像は元々が縦長のもので、縦長の状態で挿入されています。

画像:縦長の画像をパソコンのフォルダ内から直接挿入した状態
この縦長の画像をブロックのサイズに自動調整するには、
右側の設定画面で「画像を切り抜いて調整」のボタンをクリックし選択します。
サイズに合うように自動調整するので、上下左右の一部が表示されないのですが、
「フォーカルポイント」に写っている画像上に丸いマークがあるので、
この場所を移動して画像の位置を選択します。

画像:縦長の画像を自動調整し、表示したい部分を調整
初期設定では、画像の位置は左側ですが、この位置を変更できます。
位置設定のボタンは編集画面の上部にあります。
3つのボタンがあり、
①垂直配置の変更ボタン(上揃え・中央揃え・下揃え)、
②左側に画像を設定するボタン、
③右側に画像を設定するボタンです。
ちなみに、フォーカルポイントで画像の中心を移動させて、浴槽が写るように変更しています。

画像:画像の位置を変更(右側を選択)
画像のサイズを大きく表示したい場合は、
「メディアの幅」の設定にあるバー部分を左右に移動させるか、
バー部分の横に数字があるので数字を変更します。
下の画像は、50の幅だったのを70の幅に変更しています。

画像:画像の幅を変更する
「メディアとテキスト」ブロックに文字を設定する
文字の編集は、画像の反対側に薄い字で「コンテンツ」と表示されています。
この部分をクリックすると、文字が入力できます。
文字を入力するので「段落」ブロックを挿入して入力します。
他のブロックを挿入することができるので、「リスト」ブロックなど挿入できます。
下の画像は、「コンテンツ」の部分に、「段落」ブロックで「施工事例:〇〇」を挿入し、
その下に「リスト」ブロックで、特徴を箇条書きしています。
このように「コンテンツ」部分には、他のブロックを挿入できるので、
お好みの表示方法を工夫してみてください。

画像:「コンテンツ」部分に「段落」ブロックと「リスト」ブロックを挿入
まず、全体の文字の大きさを設定します。
「コンテンツ」内の文字の大きさを変更する場合は、
タイポグラフィーの下にあるサイズで変更します。
大きさには「S、M、L、XL」の4種類があります。
4種類の大きさの他に、文字の大きさを数字で設定することもできます。

画像:「コンテンツ」内の文字の大きさを変更する①
4種類の大きさの他に、文字の大きさを数字で設定することもできます。
「XL」の表示の右斜め上にあるアイコンをクリックします。
すると「S、M、L、XL」の表示から数字を入力する表示画面に変更され、
「px」(ピクセル)と表示された左側に、数字で文字の大きさを設定することができます。
下の画像では「20px」(20ピクセル)でコンテンツ内の文字の大きさを設定しています。

画像:「コンテンツ」内の文字の大きさを変更する②
上記の画像の中に入力している「施工事例:浴槽」という文字は、
「リスト」ブロック内にある文字よりも大きく設定しています。
このように、個別で文字の大きさを変更する場合は、
まず「メディアとテキスト」ブロックの文字全体を設定した後に行うと、
全体と比較しながら設定変更するので操作がスムーズに進みます。
「コンテンツ」内にある個別に文字の大きさを変更したい部分を選択し、
編集画面の上部にある下矢印のボタンをクリックします。
設定をするリストが現れるので、リスト内の「インライン文字サイズ」をクリックします。
この一覧リストをよく見てみると、
「インライン文字サイズ」の他に「ハイライト」や「蛍光マーカー」などがあります。
文字を個別で目立たせたい場合は、さまざまな方法があるので試してみて下さい。
「ハイライ」トは個別で文字の色を変更します。
「蛍光マーカー」はペンで文字にマーカーを引く設定になります。

画像:個別に文字の大きさを変更する
すると、選択した文字部分を編集する画面が表示されます。
大きさを数字で設定したいので、「サイズ カスタム」の横にあるボタンをクリックし、
編集する画面を切り替えます。
「px」の枠内に数字を入力できるので、こちらに数字を入力して大きさを変更します。
下の画像では、「30px」(30ピクセル)で設定して、
「リスト」ブロック内の文字の大きさよりも、若干大きく変更しました。

画像:数字で文字の大きさを変更する
「メディアとテキスト」ブロックに背景を設定する
「メディアとテキスト」ブロックの「背景」を変更するためには、
「メディアとテキスト」ブロックを選択し、右側に設定画面が表示されます。
右側の設定画面に、「色」の設定部分に「背景」があるので、ここをクリックします。
すると「色」を設定する画面が表示されて、
デフォルトに選択したい色があればそこをクリックします。
デフォルトに色が無い場合は、カスタムの上の格子柄のエリアをクリックして色を選びます。
下の画像では、デフォルトに色がなかったので、
格子柄のエリアをクリックして「#BDE3F9」に設定しました。

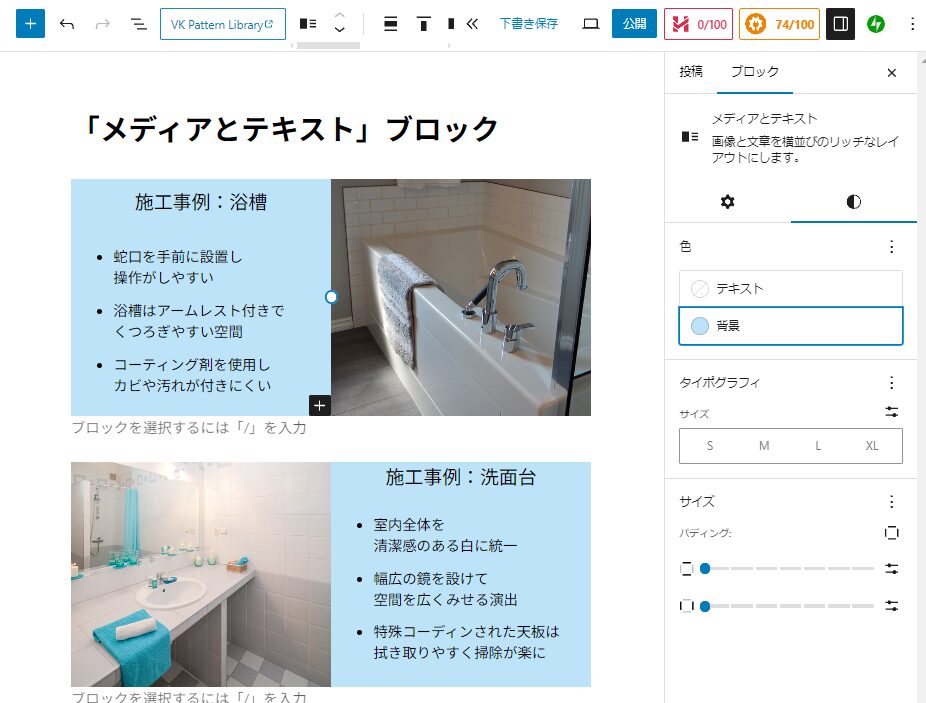
画像:「メディアとテキスト」ブロックの「背景」を変更する
「メディアとテキスト」ブロック全体に外枠を設定できます。
「サイズ」の部分にある「パディング」の部分で設定します。
このブロックでは、上下左右のパディング(外枠の大きさ)設定ができるようになっています。

画像:「メディアとテキスト」ブロックに外枠を設定
下の画像は、「パディング」を上下左右ともに「4」に設定しています。
この「パディング」の設定で「メディアとテキスト」ブロック全体に
外枠のような感じが設定できました。

画像:「パディング」を「4」にして外枠を設定
下の画像は、この状態で、プレビュー画面で表示してみました。
画面全体に、「メディアとテキスト」ブロックが表示され、
インパクトのある画像と文章の表示になってます。

画像:パディングを設定後のプレビュー画面
「メディアとテキスト」ブロックは画像部分とコンテンツ部分の
2つのブロックで構成されています。
この2つの表示方法を工夫すれば、様々な表現の方法があると思います。
是非ご自身で色々なパターンを試してみてください。
最後まで、ご覧いただき、ありがとうございます。

