
「ボタン」ブロックを挿入する
WordPressには標準の機能で「ボタン」ブロックが用意されています。
また、「VK Blocks」のプラグインにも「ボタン」ブロックが用意されています。
まずは、標準で用意されている「ボタン」ブロックの解説をします。
ブロックの挿入方法は、「ブロックの挿入方法」の記事にも詳しく説明していますので、
参考にしてみて下さい。
ブロックの挿入で「検索」に「ボタン」と入力すると、ブロックが絞り込まれ、
標準で用意されている「ボタン」ブロックのアイコンが表示されます。
この「ボタン」ブロックをクリックして、編集画面に挿入します。
ちなみに、「VK Blocks」の「ボタン」ブロックもありますが、
今回はWordPressに標準で用意されている「ボタン」ブロックを使います。

画像:「ボタン」ブロックの絞り込みとアイコン
「ボタン」ブロックを編集画面に挿入すると、下のような画像になります。
右側には「ボタン」ブロックの設定画面が表示されます。

画像:「ボタン」ブロックが編集画面に挿入され、設定画面が表示される
「ボタン」ブロックの設定画面には、設定する内容で分かれています。
ボタンの位置を設定したり、制作途中で非表示設定する場合の設定画面は、
ボタン全体が選択されている状態です。
下の画像のように、「ボタン」ブロック全体が選択されていています。
「ボタン」ブロックに枠(画像では青色の枠)が表示されています。

画像:「ボタン」ブロック全体を選択した場合の設定画面
「ボタン」ブロックのボタン自体を設定する画面は、ボタン自体をクリックして、
ブロックに選択された枠(画像では青色の枠)が無い状態になります。
その状態で、右側の設定画面には、「スタイル」や「色」などの設定画面が表示されます。

画像:「ボタン」ブロックのボタンを選択した設定画面
「ボタン」ブロックには、設定画面が大きく分けて2種類(ボタン全体とボタンそのもの)
ありますので、設定したい内容に応じて選択してみて下さい。
「ボタン」ブロックにリンクを貼る
文字のリンクと違って、ボタン型でリンクを貼るとリンク先が視覚的に分かりやすく、
ボタンを目立たせることができます。また、マウス操作がしやすくなるという特徴があります。
特に、
お問合せフォームへのリンク、
申し込みフォームへのリンク、
「詳しくはコチラ」など、特にみて欲しいWebページへのリンク
などに有効です。
リンクの貼り方については、「リンクの貼り方」でもリンクを貼るのに便利な
ショートカットキーなども含めて詳しく説明していますので、ご参考にしてみて下さい。
この「ボタン」ブロックに、リンクを貼る方法は2つあります。
1つ目は、リンクの貼り方でも説明したように、
編集画面の上部にある「(-)」のボタンを使って、リンクを貼る方法です。
2つ目は、すでに出来上がっている Webページを検索する方法です。
まずは1つ目の、基本的なリンクの貼り方について解説します。
リンクを貼りたいWeb ページを、先に画面に開いて準備しておきます 。
リンク先のアドレス(URL) をコピー貼り付けするためです。
「ボタン」ブロックのボタンの中をクリックすると、ボタンそのものが選択されます。
編集画面の上部にあるリンクボタン探して、リンクボタンをクリックします。
すると、リンク先を入力する画面が表示されます。

画像:リンク先を設定する画面
リンク先を入力する「検索またはURLを入力」の部分に、
準備していたWebページのリンク先のアドレスをコピーして貼り付けます。
今回は、「お問い合わせ」のWebページに訪問してもらうようにリンクを貼ります。
コピー貼り付けの手順は、
リンクしたいWebページで「Alt+D」でアドレスバーに移動し、
「Ctrl+C」でリンク先のアドレスをコピーし、
「検索またはURLを入力」をクリックし「Ctrl+V」でリンク先のアドレスを貼り付けます。
リンク先のアドレスを貼り付けた後、「送信」(矢印のボタン)をクリックして、
リンクの貼付けを決定します。

画像:ボタンにリンクを貼り付けた状態
ボタンに設定されたリンク先を編集する場合は、 リンクが設定されてる横のボタンを使います。
鉛筆のアイコンは、リンク先のアドレスを変更するボタンです。
その横のリンクボタンに斜め線が入っているボタンはリンクを削除するボタンです。
四角のボタンはリンクをコピーするボタンです 。
各ボタンの上にマウスを持っていくと、ボタンの機能の説明が表示されますので参考にしてみてください。

画像:リンク先が設定された画面
この設定では、ボタンを設定しているWebページがリンク先のWebページに切り替わってしまいます。
もし、現在開いているWebページをそのままにして、新しタブでリンク先のWebページを開く場合の設定は、
「鉛筆」のアイコン(「リンクを編集」)をクリックしリンク先の設定画面を表示させ、
その中に「高度」のボタンをクリックすると、「新しいタブで開く」のチェックボックスが表示されますので、
ここにチェック(✓)を入れ、「保存」をクリックします。

画像:リンク先を新しいタブで開くための設定画面
2つ目のリンクを貼る方法は、Webページを検索する方法です。
リンクボタンをクリックしリンク先を入力する画面を表示させるまでは、1つ目のリンクの貼り方と同じです。
「検索またURLを入力」の部分に、リンク先のアドレスを貼付けるのではなくて、
リンク先のWebページの名前を入力します。
するとその下に、リンク先の候補となるWebページが表示されます。
貼付けたいリンク先のWebページを選択して、矢印の「送信」ボタンをクリックし決定します。

画像:検索によるWebページを貼り付ける方法
「ボタン」の背景・文字の色・レイアウトを設定する
「ボタン」ブロックは、背景・文字色・形状を自由にレイアウトできます。
「ボタン」ブロックの設定画面は、右側に表示されている設定画面で行います。
ボタン部分をクリックすると、
ボタンの「スタイル」、
「テキスト」(文字)や「背景」の「色」、
「パディング」(ボタンの縦の幅や横の長さ)、
「枠線」(ボタンの外側の線)、
「角丸」の曲線
を設定できる画面が表示されます。

画像:ボタン自体の設定画面
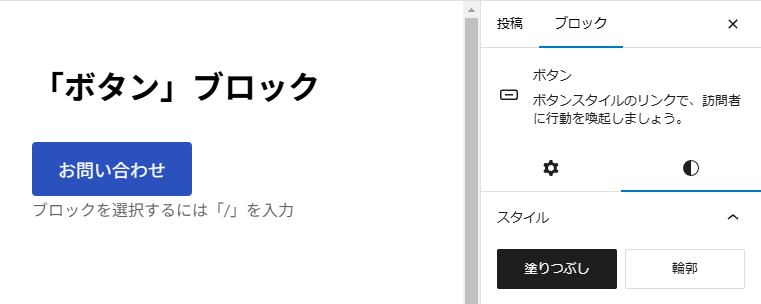
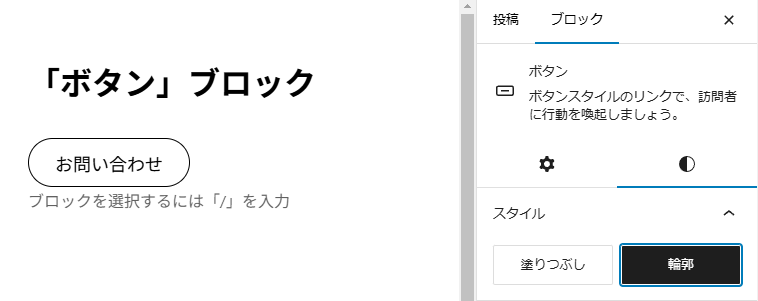
「ボタン」ブロックの「スタイル」は、ボタンの「塗りつぶし」と「輪郭」が選択できます。
下の画像はそれぞれのスタイルのサンプルになります。

<塗りつぶし>

<輪郭>
画像:「ボタン」ブロックのスタイルの例
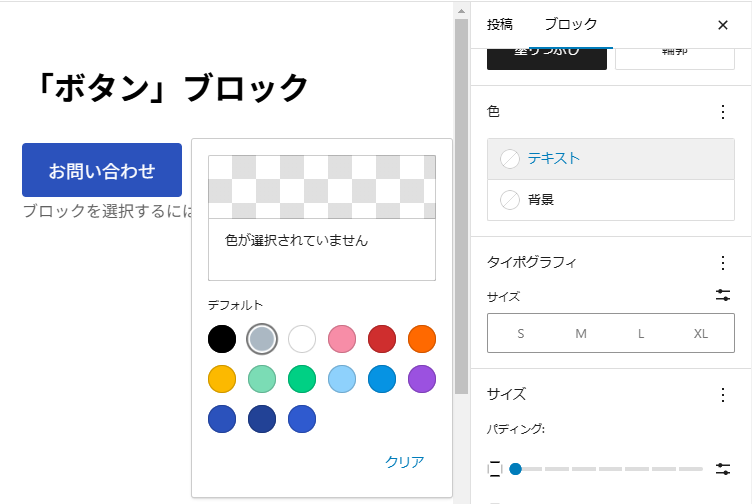
ボタンの文字の「色」の設定は、テキストで設定します。
ボタンの中をクリックして、ボタン内の文字を選択した状態にします。
次に、設定画面の「色」の「テキスト」をクリックすると、
下の画像のように色に関する設定画面が表示されます。
デフォルトの色のほか、格子上の部分をクリックするとお好みの色の選択が可能です。
色の設定は、他のブロックでも同じように色の選択画面が表示され、操作方法も同じです。

画像:ボタン内の「テキスト」の色の設定画面
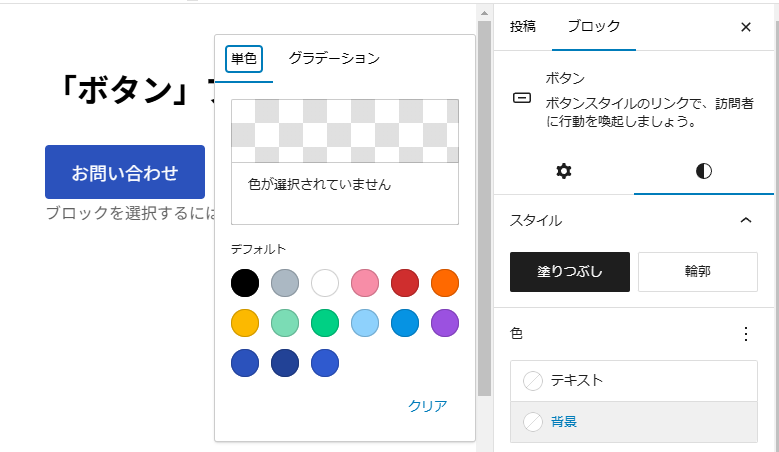
ボタン内の色は、「背景」を選択して色を設定します。
「色」の設定は下の画像のように、ボタン内の色が単色の場合は、
「テキスト」の色設定と同じように操作し、色を選択します。

画像:ボタン内の「背景」を設定する画面
ボタン内の色の設定には、「単色」のほかに「グラデーション」が用意されています。
色の編集画面に「単色」と「グラデーション」のタブがあるので、
「グラデーション」をクリックすると、「グラデーション」の編集画面が表示されます。

画像:ボタン内の「背景」をグラデーションで設定する画面①
「グラデーション」の編集画面には、2色以上の色を選択するため、
色を選択する「〇」が2つ用意されています。この「〇」部分をクリックして色を選択します。
また、「〇」の数を増やすこともできます。
カーソルをカラーバーの上に持っていくと、プラスの「〇」が表示され、
クリックすると追加で色の選択ができるように設定されます。
下の画像は、4つの色を選択したグラデーションのカラーバーになってます。
編集画面の内、「タイプ」ではグラデーションの移り変わりの模様を
「線形」と「放射状」から選択できます。
「角度」では移り変わりの模様の角度を選択できます。
シンプルな単色のボタンから、カラフルなグラデーションのボタンを設定できます。

画像:ボタン内の「背景」をグラデーションで設定する画面②
「パディング」の設定は下の画像のように、ボタンの幅や高さを整える機能です。
高さを調整するボタンは下記の画像のように、「パディング」の文字の下になります。
初期設定から最大の高さを設定したボタンです。
上記までのボタンは初期設定の状態ですが、高さが大きくなります。

画像:ボタンの「パディング」を高さを設定する画面
幅の設定は、下の画像のように、「パディング」の高さを調整する下のボタンで設定します。
初期設定から最大の幅を設定したボタンの状態です。

画像:ボタンの「パディング」で幅を設定する画面
「枠線」の設定は、右側の設定画面の「枠線」の部分になります。
下の画像では、「枠線」をグレーの色に変更しています
(デフォルトのグレー色にチェックマークがはいっています)。
「枠線」の「スタイル」も、「デフォルト」の直線の他に点線もあります。
また、「枠線」の太さ(幅)も設定できます。

画像:ボタンの「枠線」を設定する画面
ボタンの形状で四隅の角を編集する部分が「角丸」の設定です。
真四角のボタンより角がとれて丸みをもたすことで、イメージが変わります。

画像:ボタンの四隅の角を設定する「角丸」の画面
「ボタン」ブロックは、オリジナルのボタンを作成できるだけでなく、
リンクを貼ることで訪問者に「お問い合わせ」のWebページに来てもらうように設定したり、
詳細内容を別のWebページに訪問してもらうなど、
工夫次第で使い方が様々です。ぜひオリジナルのボタンを制作してみてください。
最後まで、ご覧いただき、ありがとうございました。


