
「枠線ボックス」ブロックを使うための準備
「枠線ボックス」ブロックを使うために、準備が必要です。
「吹き出し」ブロックの内容でもふれましたが、
プラグインの「VK Blocks」をインストールする必要があります。
もし既に、「VK Blocks」がプラグインにインストールされているのであれば、
ここを飛ばして次に進んでください。
「吹き出し」ブロックについてのWebページの内容については、こちらを参考にしてみてください。
「VK Blocks」というプラグインをインストールする手順ですが、下の画像を参考にしてください。
ダッシュボードにあ表示されている「プラグイン」から「新規プラグインを追加」をクリックします。

画像:プラグインを追加する画面
すると、プラグインを新規追加する画面になり、
①「検索」部分に「VK Blocks」と入力して下さい。
②「VK Blocks」のプラグインが上位に表示されます。
この「VK Blocks」は「Vektor,Inc」という会社が作っているプラグインですので、
作成者が「Vektor,Inc」になっていることを確認してください。
下の画像に既にインストールしているので薄く「有効」という表示になっています。
「今すぐインストール」が表示されている場合は、この部分をクリックしてインストールしてください。

画像:「プレグインを追加」の画面
「VK Blocks」のプラグインをインストールした後、このプラグインを「有効化」します。
ダッシュボードの「インストール済みプラグイン」の画面で、
「VK Blocks」の文字のすぐ下にある「有効化」のボタンをクリックすると
「有効化」が設定され、表示が「無効化」と変更されます。
この状態が「有効化」されている状態となります。

画像:プラグインを「有効化」に設定
これで、「枠線ボックス」ブロックを使える状態に設定されました。
「枠線ボックス」ブロックの種類と色の変更
「枠線ボックス」ブロックは、様々な使い方があります。
まずは、表題に「目次」にして、記事内容の箇条書きを「リスト」ブロックで表示する方法があります。
一つのカタマリとしてWebページの上部(あるいは最上部)に挿入して、
Webページがどのよう内容の構成なのかを判断してもらう一助になります。
また、サービスメニュー表を「枠線ボックス」ブロック内に表示する方法もあります。
「枠線ボックス」ブロック内の各文字(あるいは文章)にリンクを貼り、
別のWebページで開くなどの方法があります。
このように「枠線ボックス」ブロックは他のブロックと組み合わせて使うと、
閲覧者には分かりやすく表示され、制作者側には他のWebページとつなげていく手段にもなります。
ブロックの挿入方法については、こちらを参考にしてみてください。
ブロックを挿入する画面で「検索」部分に「枠線ボックス」と入力する。

画像:ブロックの挿入画面
「検索」部分の下に「枠線ボックス」のブロックが絞り込まれ表示されます。
これをクリックして、「枠線ボックス」ブロックを挿入する。

画像:「枠線ボックス」を検索して絞り込む
下の画像は「枠線ボックス」ブロックが挿入された状態で、
右側には「枠線ボックス」の設定をする画面が表示されています。

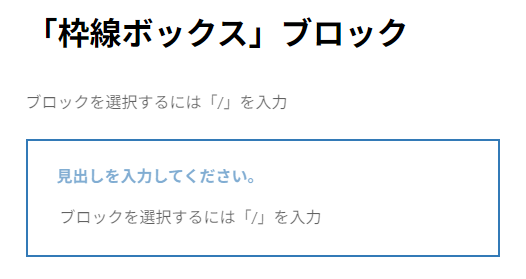
画像:「枠線ボックス」ブロックが挿入された状態
「枠線ボックス」ブロックの「スタイル」を確認してみます。
この「スタイル」は「枠線ボックス」ブロックの形状になります。
ちなみに、「見出しを入力してください。」の部分には、この枠線の内容を説明します。

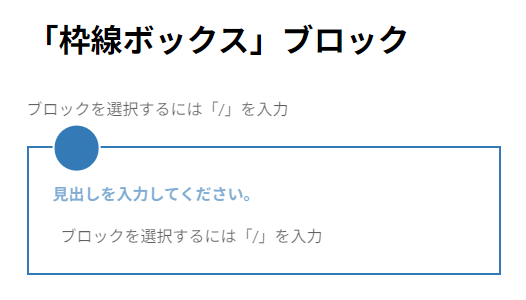
<直線 ピン角 タブ>

<直線 角丸 タブ>

<直線 ピン角 バーナー>

<直線 ピンカド 線上>

<直線 ピン角 内側>

<直線 ピン角 アイコン>
上記で「枠線ボックス」ブロックの「スタイル」が決まったら、その「スタイル」の色も変更できます。
ブロックの設定内容を変更するため、右側のにある設定画面で行います。

画像:「枠線ボックス」ブロックの色の設定画面
はじめから用意されている色もあるのですが、
この中に設定したい色が無い場合は、格子の模様部分をクリックします。

画像:設定画面の格子模様の部分
次に、色の編集画面が表示されるので、四角のエリアから色を選びます。

画像:色を選択する画面
この四角エリアに無い場合は、
下にある「カラーバー」にある「●」部分を左右に動かして、
四角のエリア全体の色を変更してみてください。

画像:色を探す画面
このように色の設定画面の操作は他のブロックの色の設定方法でも同じように操作します。
また、色を選択したら、その色にはカラーインデックス(色番号)が付いています。
英数半角で「#」から始まる6文字です。「#〇〇〇〇〇〇」で表されますので、
このカラーインデックスはメモして、他の「枠線ボックス」ブロックなどに入力して
Webページ全体の色の統一をすると便利です。

画像:カラーインデックスを入力する場所
「枠線ボックス」ブロックの活用(応用)
「枠線ボックス」ブロックの中には、ブロックが挿入できます。
そのため、他のブロックを組み合わせることで、
「枠線ボックス」ブロックの中をより見やすくすることができます。
例えば、「リスト」ブロックを挿入すると目次が出来上がります。
下の画像ように、ブロックを組み合わせることで、表示したい部分を見やすくできます。
ブロックの組み合わせはアイデア次第で様々な表現方法が可能です。

画像:「枠線ボックス」ブロックに「リスト」ブロックを挿入
他には下の画像のように、「カラム」ブロックに「枠線ボックス」ブロックを挿入し、
「枠線ボックス」ブロックの中には、「段落」ブロックと「画像」ブロックを挿入すると、
事例集のように表現できます。
このように、色々なブロックを組み合わせて、表現したいWebページの構成を考えてみて下さい。

画像:「カラム」ブロックと「枠線ボックス」の組み合わせ
「枠線ボックス」ブロックは、目次のブロックとしてよく使われますが、
アイデア次第で事例集や記事のまとめのようなブロックにも使用できます。
この事例の中にある写真に、より詳細な事例について記載した
Webページのリンクを貼りつけたりできます。
様々なブロックを組み合わせて、見る側に優しいWebページを制作してみてください。
最後まで、ご覧いただき、ありがとうございました。


